Republik Website – Anda mungkin merasa penasaran bagaimana membuat konten keren, maka jawabannya ada pada cara menggunakan editor blok Gutenberg WordPress. Maka dari itu, para blogger bisa membuat konten-konten yang menakjubkan. Penasaran bagaimana cara membuatnya? Simak sampai selesai, ya!
Membuat Halaman Blog Baru atau Posting dengan Editor Blok
Membuat halaman blog baru atau posting dengan editor blok sangat mudah. Caranya yaitu klik menu Post >> Tambah Baru di admin area WordPress. Seandainya Anda ingin membuat halaman baru maka harus membuka menu Halaman >> Tambah Baru. Editor blok baru pun akan muncul otomatis.
Cara Menambahkan Blok di Gutenberg Baru
Begini cara menambahkan blok di Gutenberg baru. Judul terletak pada blok pertama dari semua postingan atau halaman. Setelah selesai menulis judul maka Anda tinggal menulis isi konten. Caranya bisa menggunakan mouse untuk menulis di bawah judul. Namun bisa juga menekan tombol tab keyboard agar turun dan menulis di bawah judul.
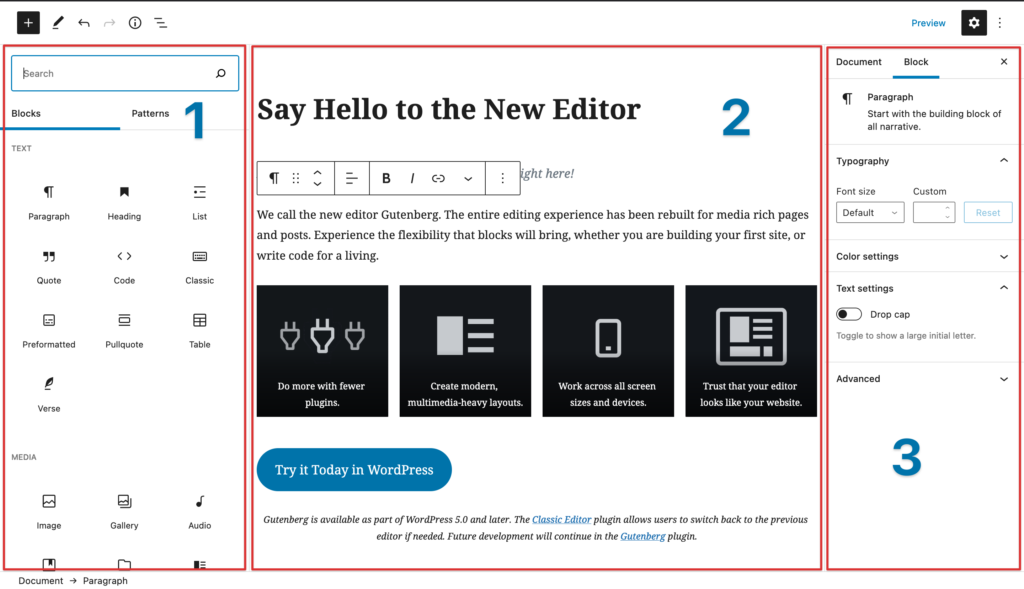
Secara default, paragraf terletak pada blok berikutnya sehingga pengguna dapat langsung menulis. Akan tetapi, bila Anda ingin menambahkan sesuatu seperti gambar, maka tinggal mengklik tombol tambahkan blok baru yang terletak di pojok kiri atas editor atau di sisi kiri blok.

Dengan klik tombol tersebut maka akan memunculkan menu tambahkan blok, kolom pencariannya terletak di atas sedangkan blok yang umum digunakan terletak di bawah. Untuk menelusuri kategori blok, Anda dapat klik tab atau menulis kata kunci untuk mencari blok dengan cepat.
Seandainya Anda tidak ingin memakai mouse untuk klik tombol maka bisa memakai pintasan keyboard. Caranya ketik / untuk menelusuri serta menambahkan blok.
Cara Bekerja dengan Blok Editor yang Baru
Cara bekerja dengan blok editor yang baru semakin mudah untuk blogger. Hal ini karena masing-masing blok dilengkapi dengan fitur sendiri yang akan muncul pada bagian atas blok. Tombol-tombol pada fitur akan berubah tergantung blok yang akan diedit. Misalnya Anda bekerja di blok paragraf yang menunjukan tombol pemformatan dasar. Tombol pemformatan dasar seperti perataan teks, miring, tebal, tombol coret, dan sisipkan tautan.
Selain dari fitur, masing-masing blok bisa mempunyai pengaturan blok sendiri. Blok tersebut akan muncul pada kolom kanan layar edit Anda. Anda juga bisa memindahkan blok ke atas atau ke bawah dengan drag and drop atau klik tombol atas dan bawah di samping setiap blok.
Menyimpan serta Menggunakan Kembali Blok di Gutenberg
Menyimpan dan menggunakan kembali blok di gutenberg sangat simpel. Hal yang membuat blok mempunyai fitur terbaik yaitu blok bisa disimpan serta digunakan kembali. Keunggulan fitur dari blok ini sangat membantu blogger pengguna blok yang sama untuk konten-konten tertentu dalam artikel.
Caranya adalah dengan mengklik tombol menu yang letaknya pada sudut setiap fitur blok. Dari menu tersebut maka pilih ‘Add to Reusable Blocks’. Selanjutnya, Anda akan diminta memberikan nama blok yang bisa dipakai kembali. Tulis nama untuk blok Anda, lalu klik simpan. Dengan begitu, editor blok akan menyimpan blok sebagai blok yang bisa dipakai lagi.
Setelah Anda selesai menyimpan satu blok, maka lihatlah cara menambah blok yang bisa dipakai kembali ke postingan serta halaman WordPress yang lain di Website Anda.
Klik tombol tambahkan blok dari layar edit posting. Kemudian Anda akan menemukan blok tersimpan pada bawah tab ‘Reusable’. Arahkan mouse ke bagian atas blok agar bisa melihat pratinjau cepat dari blok tersebut. Untuk menyisipkannya pada postingan atau halaman maka tinggal mengklik blok.
Blok yang bisa digunakan kembali tersebut disimpan di database WordPress Anda. Anda juga bisa mengelolanya dengan klik tautan ‘Manage all reusable blocks’ maka akan masuk ke halaman manajer blok. Pada bagian ini Anda bisa menghapus atau mengedit blok yang bisa digunakan kembali. Anda juga dapat mengekspor blok yang bisa dipakai kembali serta menggunakannya pada website WordPress yang lain.
Cara Membuat Penerbitan dan Pilihan Pengelolaan di Editor Blok Gutenberg yang Baru

Semua postingan pada WordPress mempunyai metadata seperti tanggal terbit, tag, kategori, gambar, dan lain-lain. Sedangkan semua pilihan terletak pada kolom kanan di layar editor.
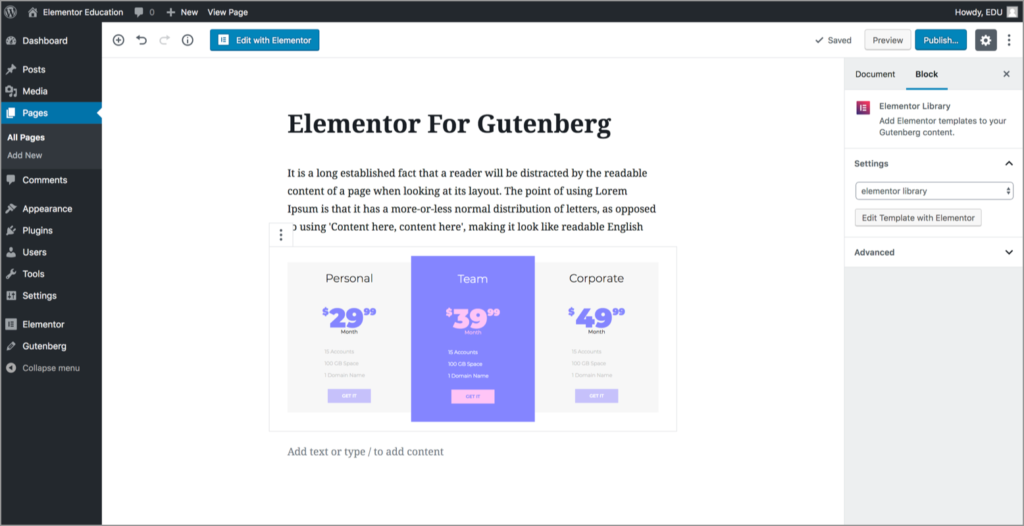
Pilihan Plugin di Gutenberg Baru
Pilihan plugin di Gutenberg baru semakin mudah digunakan. Hal ini karena Plugin WordPress menggunakan API editor blok agar bisa mengintegrasikan pengaturannya sendiri pada layar edit. Beberapa plugin populer mempunyai bloknya sendiri. Sebagai contoh plugin SEO Yoast. Fungsi Yoast SEO untuk mengedit pengaturan SEO di editor baru.
WooCommerce juga memiliki blok widget yang bisa Anda tambahkan pada setiap postingan dan halaman WordPress.
Menambahkan Beberapa Blok Umum di Editor

Berikut ini adalah cara menambahkan beberapa blok umum di editor yang baru :
Cara Mudah Menambahkan Gambar di Editor WordPress yang Baru
Editor WordPress baru menyediakan blok gambar yang siap digunakan. Caranya tambahkan blok, lalu unggah file gambar. Anda dapat memilih dari perpustakaan media. Editor juga akan otomatis membuat blok gambar yang Anda tarik dan lepas dari komputer.
Setelah gambar ditambahkan maka Anda bisa melihat pengaturan blok. Setelah itu, Anda bisa menambahkan metadata untuk gambar misalnya teks alt, ukuran, serta menambahkan tautan pada gambar.
Menambahkan Tautan di Editor Blok yang Baru
Editor blok menyediakan beberapa blok untuk Anda menambahkan teks. Blok paragraf adalah yang paling umum digunakan dan dilengkapi tombol sisipkan tautan pada fitur blok.
Setiap blok teks yang lain juga menambahkan tombol tautan pada fitur bloknya. Tautan juga bisa disisipkan dengan memakai shortcut keyboard. Caranya yaitu Command + K untuk Mac dan CTRL + K di komputer Windows
Menambahkan Galeri Gambar di Gutenberg Baru
Anda bisa membuat gallery dalam konten dengan menggunakan blok gallery. Fungsi blok galeri seperti blok gambar. Anda bisa menambahkan lebih dari satu gambar, kemudian menambahkan atau memilih file gambar.
Menambahkan Shortcode di Postingan WordPress Memakai GutenBerg
Shortcode yang Anda miliki berfungsi sama seperti pada editor klasik. Sisipkan shortcode pada blok paragraf atau Anda juga bisa memakai blok shortcode.
Menjelajah Beberapa Blok Konten Baru di Gutenberg Baru
Editor Gutenberg selalu melakukan perbaikan dengan merilis beberapa blok konten baru di Gutenberg yang keren seperti :
Menambahkan Gambar di Samping Beberapa Teks di WordPress Baru
Gutenberg bisa menambahkan gambar di samping beberapa teks di WordPress melalui Media dan Teks. Terdapat blok sederhana dengan dua blok yang terletak berdampingan. Hal ini membantu Anda menyisipkan gambar dan menambahkan beberapa teks di sampingnya.
Menambahkan Tombol di Postingan dan Halaman WordPress Baru
Gutenberg menyediakan blok tombol sehingga dapat membantu membuat tombol ke halaman atau postingan apa pun. Untuk tombol tersebut Anda dapat menambahkan tautan, mengubah warna, dan memilih dari 3 gaya tombol.
Dapat Menambahkan Cover Gambar di Postingan Blog dan Landing Page
Blok ‘Cover’ adalah fitur keren untuk menambahkan cover gambar pada postingan dan halaman.
Dapat Membuat Tabel di dalam Artikel
Editor Gutenberg menyediakan blok tabel default. Caranya tambahkan blok kemudian pilih kolom dan baris.
Membuat Konten Multi-Kolom
Anda bisa menambahkan kolom sampai 6 kolom berturut-turut serta menyisipkan blok yang lain pada masing-masing kolom.
Mempercepat Pekerjaan di Gutenberg
Cara mempercepat pekerjaan di Gutenberg seperti di bawah ini :
- Anda dapat memindahkan toolbar ke bagian tas editor. Caranya yaitu klik tombol 3 di sudut kanan atas layar lalu pilih Top Toolbar.
- Gunakan shortcut keyboard dengan cara mengetik ‘/’ lalu ketik kata kunci blok. Sistem akan memperlihatkan blok yang cocok dan dapat ditambahkan secara otomatis. Atau klik menu 3 titik di pojok kanan layar atas kemudian pilih ‘Keyboard Shortcut’.
- Gutenberg bisa digunakan untuk menyeret dan melepas file, video, gambar di bagian layar mana saja yang otomatis akan membuat blok bagi Anda.
- Gutenberg menyediakan blok penyematan baru ke editor blok. Sematan tersebut seperti Twitter, Facebook, YouTube, dan lain-lin. Anda juga bisa menyalin serta menempelkan sematan URL dan otomatis akan membuat blok bagi Anda.
Menambahkan Lebih Banyak Blok ke Editor Blok Gutenberg di WordPress Baru
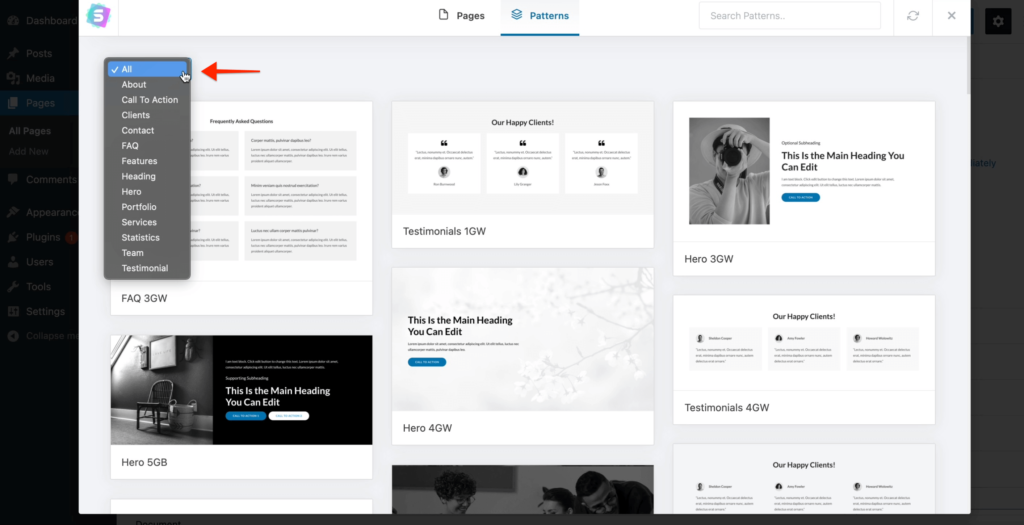
Berikut ini adalah cara menambahkan lebih banyak blok ke editor blok Gutenberg :
- Advanced Gutenberg menyediakan beberapa blok untuk konten populer seperti tab, akordeon, produk WooCommerce, peta, penghitung, dan lain-lain.
- Gutenberg mempunyai kumpulan blok di Stackable – Gutenberg Blocks.
- Gutenberg mempunyai koleksi blok di Blok Editor. Plugin tersebut mempunyai 12 blok tambahan yaitu tabel harga, call to action, testimoni, tim, dan lain-lain.
Sekarang Anda sudah mengetahui bagaimana cara membuat konten yang menarik. Kuncinya yaitu dengan mempraktekan cara menggunakan editor blok Gutenberg WordPress.